Mermaidについて
具体的になに?
テキストベースの図表を描画する記法
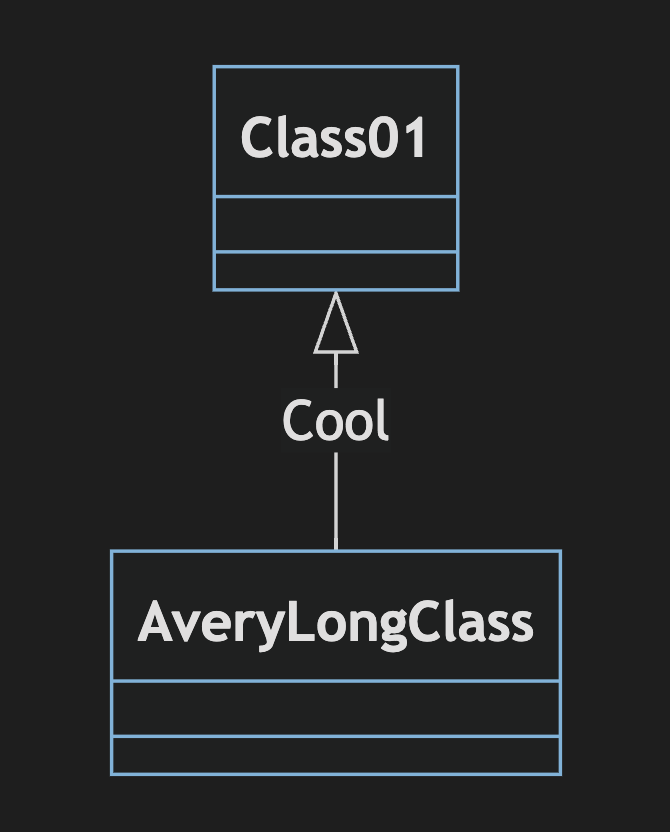
例: クラス図の場合
classDiagram
Class01 <|-- AveryLongClass : Cool

なにがいいの?
- ドキュメントの運用コスト軽減
- 「ドキュメントが開発に追いつくのを支援」してくれる
- 理解の助けになる
- ChatGPTに何か聞いたときに、回答がいまいち理解しづらい場合、一旦mermaid記法で図として出力してもらえる
- PullRequest(or MergeRequest)で用いるとReviewerに優しくなる
どんな図がかける?
https://mermaid.js.org/syntax/examples.html
- フローチャート
- シーケンス図
- ガントチャート
- クラス図
- Gitgraph (Git) の図
- ER図
- 円グラフ
- マインドマップ
- 4象限(4つのセクション)に分かれた散布図
- XYチャート
使い方
- markdownで記述する
- Git HubやGit Labのmarkdownがかける箇所
- VSCodeのプレビュー
- webサイトで確認する
- Mermaid JavaScript APIの呼び出し
- scrapboxでも使える
<body>
Here is a mermaid diagram:
<pre class="mermaid">
graph TD
A[Client] --> B[Load Balancer]
B --> C[Server01]
B --> D[Server02]
</pre>
<script type="module">
import mermaid from 'https://cdn.jsdelivr.net/npm/mermaid@10/dist/mermaid.esm.min.mjs';
mermaid.initialize({ startOnLoad: true });
</script>
</body>
いくつか実際に書いてみる
実際に試してみてください
ER図
erDiagram
USER ||--o{ TASK : owns
TASK ||--|{ CATEGORY : categorized
CATEGORY {
string id PK "カテゴリID"
string name "カテゴリ名"
}
USER {
string id PK "ユーザーID"
string name "ユーザー名"
string email "メールアドレス"
}
TASK {
string id PK "タスクID"
string title "タイトル"
string description "説明"
datetime dueDate "期限日"
bool completed "完了フラグ"
string userId FK "ユーザーID"
string categoryId FK "カテゴリID"
}
円グラフ
pie showData
title 好きな言語ランキング
"PHP" : 100
"Python" : 20
"JS" : 50
マインドマップ
mindmap
root((何食べよう))
カレーライス
辛い
ナン
チーズナンも美味しい
ハンバーガー
一番<br/>美味しい
野菜も食べられる
トマト
レタス
アボカド
ピザ
丸い
プルコギ